
相当前に買うだけ買ってほとんど使わずに削除していたんですが、今日Geniusで出てきて
「あぁ~、こんなのもあったなぁ」と再インストールし、使ってみると
良いじゃないですか?!

起動画面。

アルバムから元画像を選ぶか、写真を撮るか、作業途中ならSessionを開くことも可能です。

いつもの如くモデルはHulk。

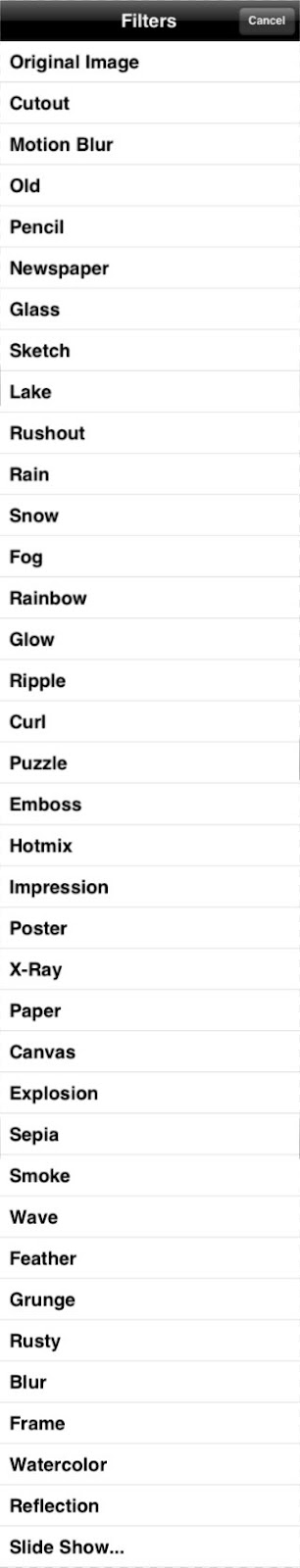
これだけのフィルターから選べます。

指でゴシゴシしていきます。
この画像ではSolid brushを使っているので、こすった箇所が赤く表示されますが、元の色を見たい場合はImage brushにすると、こすった箇所が元の画像で表示されます。
Solid brushの方がこすった箇所がはっきり分かるので作業がし易いです。

もちろん拡大も出来るので、大雑把にこすった後は拡大して丁寧に作業していきましょう。

こんな具合でどうでしょう。

「Vihgo」の気に入った点は、この反転です。
上のツールバーのゴミ箱の左の□をタップすると、このようにフィルターをかける箇所を反転させることが出来ます。
どちらにフィルターをかけるかで、随分出来上がりが変わるのでこれは良い機能です。

完成したらアルバムに保存するか、Sessionとして保存します。


CutOutでフィルターをかける箇所を反転させた物です。
こすった部分はそのままで、フィルターだけを変えることが出来るので、色んなフィルターを気軽に試せます。


左がMotion Blur、右がOld


左がPencil、右がNewspaper


左がLake、右がFog


左がRain、右がSnow


左がGlow、右がCurl


左がHotmix、右がImpression


左がPoster、右がX-Ray


左がExplosion、右がSepia


左がSmoke、右がFeather


左がRusty、右がBlur
かなり味のある画像に仕上がります。




0 コメント:
コメントを投稿